オンライン・WEB展覧会 作品登録方法
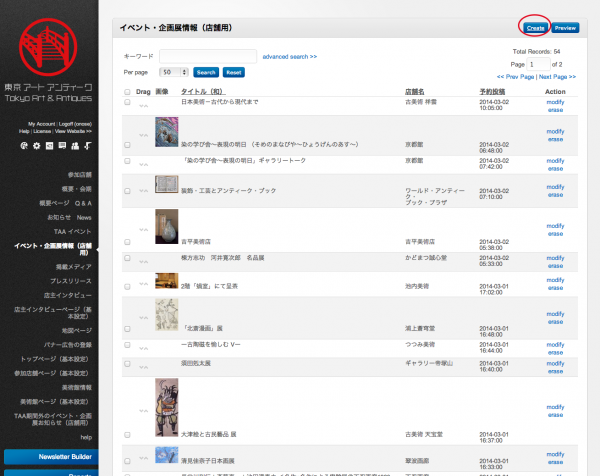
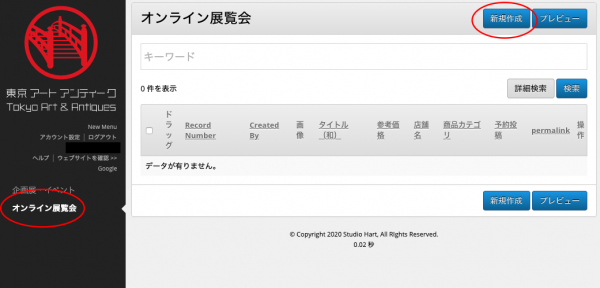
管理画面の左側から「オンライン展覧会」メニューをクリックし、画面右上の「新規作成」をクリックします。

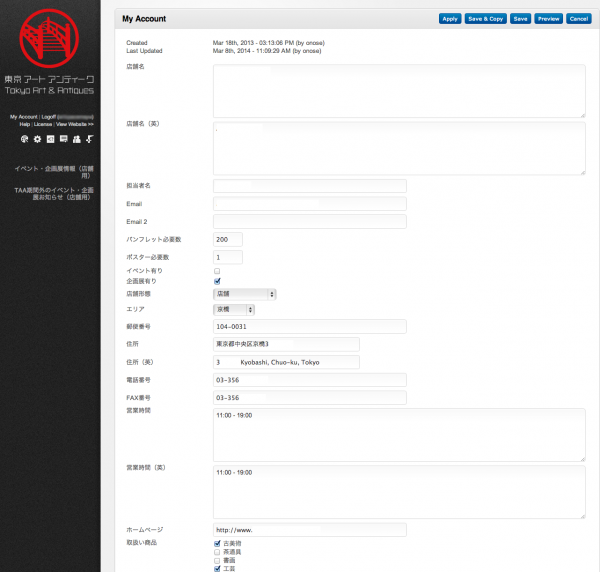
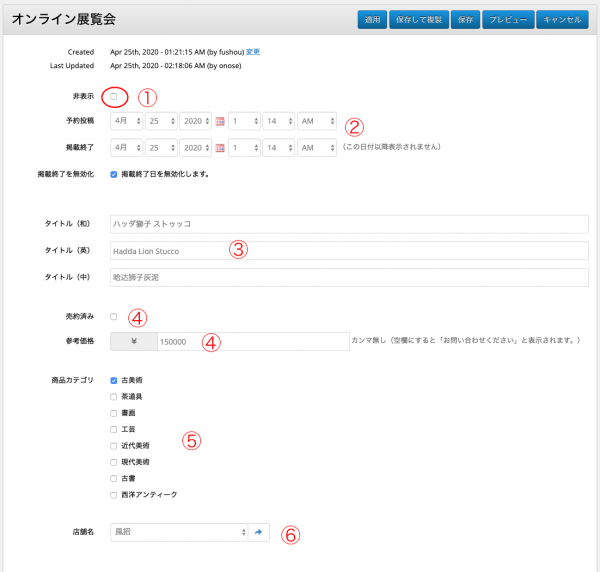
次の画面で一つずつ入力をしていきます。

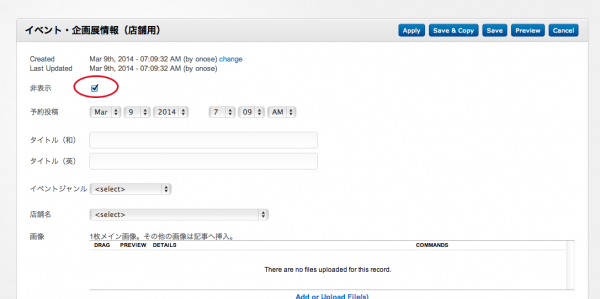
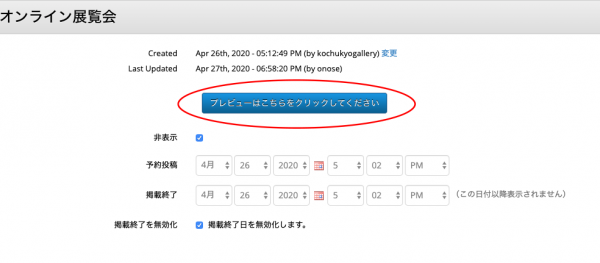
① 非表示は「下書き」の場合にチェックを入れます。新規作成される場合は、チェックを入れてください。
②予約投稿は、その日時になるまで公開されません。掲載終了日を設定すると、その日時に公開をストップします。この設定をする場合は、下の「掲載終了を無効化」のチェックを外してください。
ずっと掲載しておきたい場合は、「掲載終了を無効化」のチェックをそのままにしておいてください。
③作品タイトルを入力します。英語、中国語も入力してください。翻訳が難しい場合は、Googleの翻訳ソフトを使用してください。
https://translate.google.com/
中国語がうまく翻訳できていない場合は、日本語のまま入力しても構いません。
④商品が売約済みになり、掲載をそのままにしたい場合は、「売約済み」にチェックを入れると、金額欄に赤で「売約済み」と表示されます。
参考価格は、半角数字のみで入力してください。カンマを入れずにお願いいたします。(システム上不具合が生じます)
⑤商品カテゴリを選択します。複数選択可能です。
⑥必ず店舗名を選択してください。
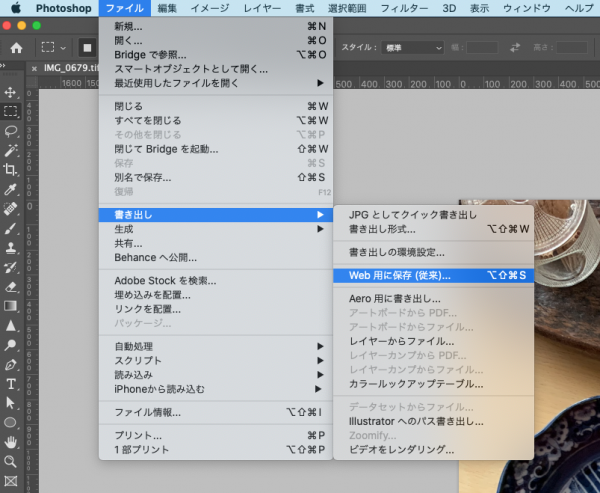
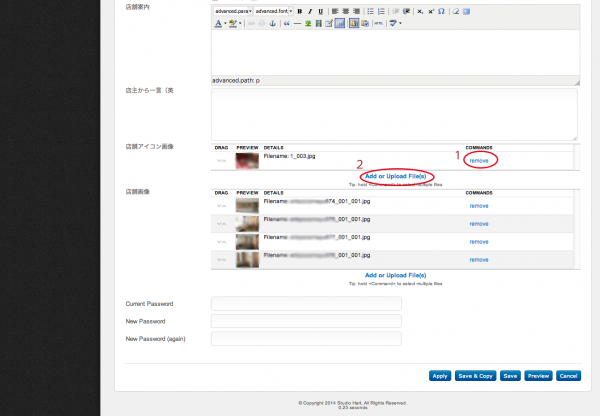
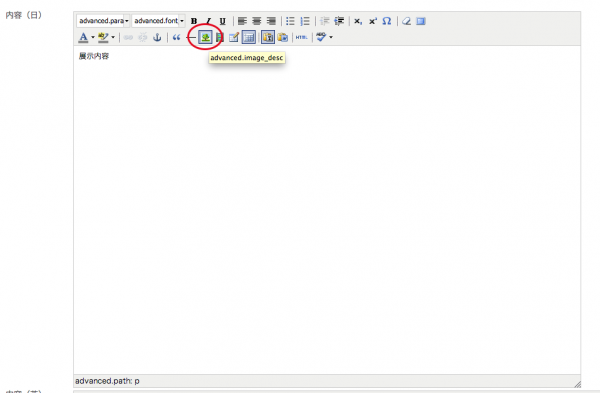
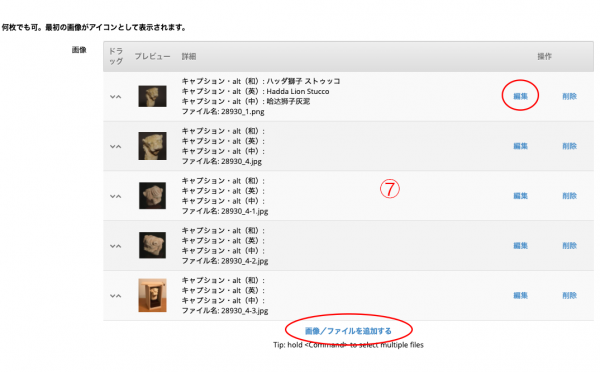
⑦次に写真をアップロードします。

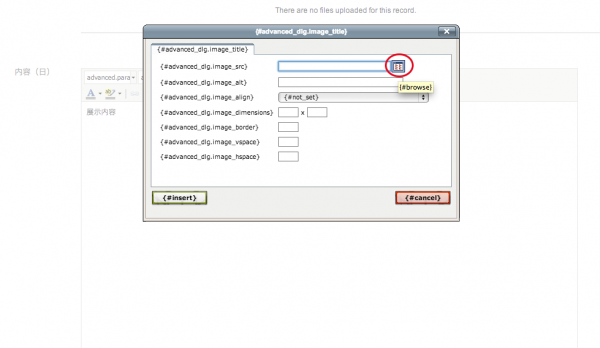
画像をアップロードするには、「画像/ファイルを追加する」をクリックします。
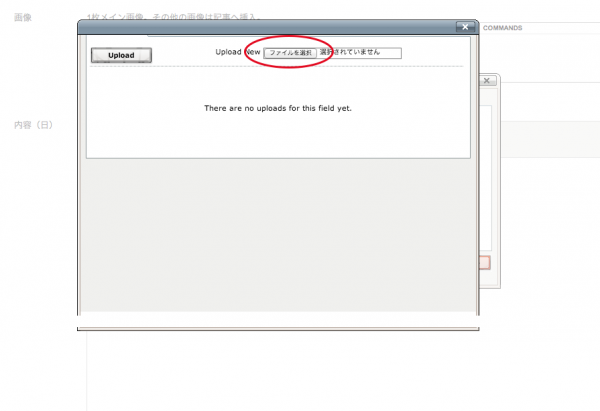
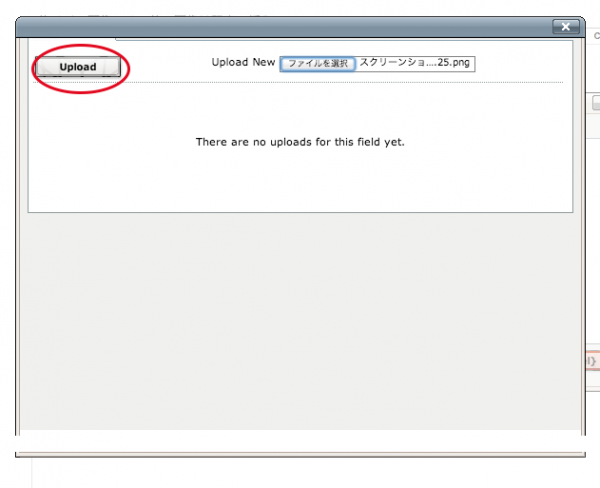
選択画面が現れますので、画像を選択します。一度に複数を選択するには、シフトキーやコマンドキーを使用してください。
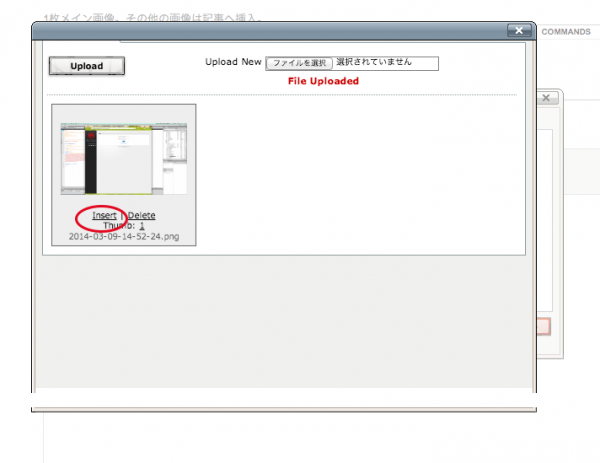
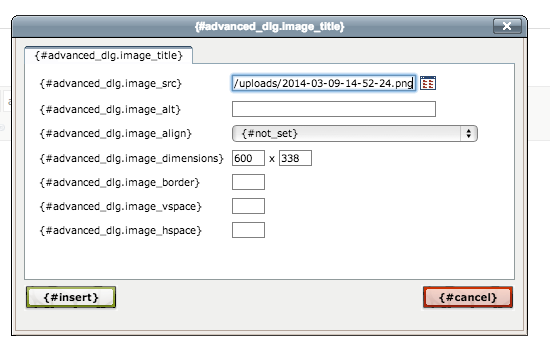
アップロードされたら、キャプション入力画面が表示されます。キャプションは、他の画像と重複しないようにしてください。
SEO対策としても使用しており、重複が多いとスパムのように扱われます。1つだけ記入して、他は記入しないままでも構いません。
後から編集したい場合は、画像の右側の「編集」から修正ができます。
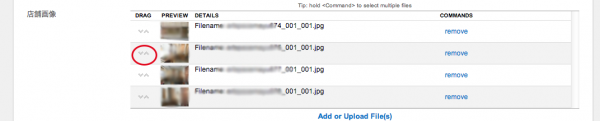
写真の順番の入れ替えは、写真右の矢印ボタンをドラッグすると変更できます。

ここまでは必須です。
これ以降はオプションとしてお考えください。
このまま公開する場合は、一番最後のステップへ進んでください。
アップロード時にエラーが出る場合は、こちらを参照してください。
https://www.tokyoartantiques.com/admin_help.php#article6
⑧次に作品解説を記入します。できるだけ英語、中国語も入力してください。
翻訳ができない場合は、日本語をコピペしても構いません。

⑨次にキーワードを入力します。(本文に含まれている言葉は検索対象になりますので、空欄でも問題ありません)
ただし、店舗名、地域名、作品のジャンルは自動的に表示されますので、入力しないでください。この作品特有の単語のみ入力してください。
入力する際は、単語を「,」(半角カンマ)で区切り、間にスペースを入れないでください。

ここで一旦「下書き」にチェックを入れたまま、一番上の「適用」ボタンをクリックします。

⑩次に下まで戻ります。
SEO対策として、ページディスクリプション(ページの説明)を入力します。
面倒な場合は省いても構いません。
最初に店舗名を入力します。英語、中国語が面倒な場合は、もう少し下の方に店舗情報が表示されていますので、そちらからコピペしてください。
その後に、作品説明に入力した内容を抜粋して120文字程度に収まるように入力してください。面倒な場合は、最初の1、2行をコピペしてください。


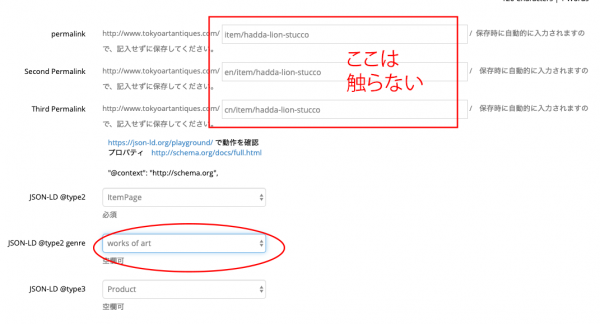
11)次にGoogleにこのページの内容をより正確に伝える設定を行います。
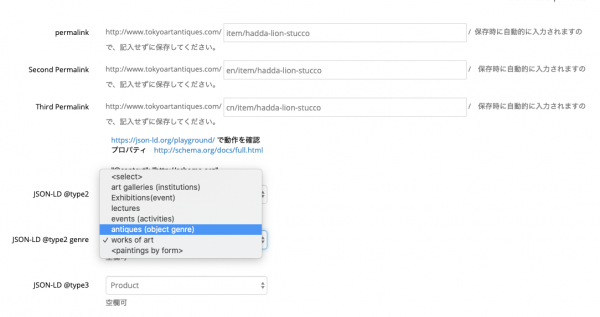
赤く囲った部分をクリックし、

古美術品の場合は、「antiques」を、絵画作品の場合は「paintings by form」を選択します。
それ以外は「works of art」のままにしてください。

最後に、「プレビュー」ボタンをクリックし、ページを確認します。
OKでしたら、「保存」をクリックし、終了です。

ページ右上の「プレビュー」ボタンは上手く動作しませんので、ご注意ください。